SerialConnect
Description
Makes a connection to the serial port. If the connection is successful, Flow execution continues through the seqout output, and if an error occurred, it can be caught if Catch error is enabled.
Properties
Specific
-
Connection
EXPRESSION (object:SerialConnection)
-
The name of the connection to be used for serial communication.
General
-
Description
String
-
This is the description of the Action component. Description is displayed below the component in the Project editor/viewer. In the main toolbar, it is possible to hide or display descriptions of all components with one click.
Flow
-
Inputs
Array
-
Additional component inputs that the user can add as desired in order to use them to receive additional data needed when evaluating expressions in properties. Each input is given a name and type. Name is used when referencing an input within an expression. A type is used to project Check to check whether a data line that transmits data of that type is connected to the input or not.
-
Outputs
Array
-
Additional component outputs that the user can add to send data through. Each output is assigned a name and type. An example of using this output is e.g. in the Loop component, where we can put the output name for the
Variableproperty instead of e.g. variable name. In that case, the Loop component will not change the content of the variable in each step, but will send the current value through that output. -
Catch error
Boolean
-
If this checkbox is enabled then an
@Erroroutput will be added to the component and if an error occurs in this component during the execution of the Flow, the Flow will continue through that output. The data that will be passed through that output is the textual description of the error.
Position and size
-
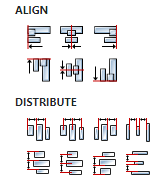
Align and distribute
Any
-
Alignment icons and component distribution. Alignment icons appear when two or more components are selected, and distribution icons appear when three or more components are selected.

Inputs
-
seqin
SEQ | OPTIONAL
-
A standard sequence input.
Outputs
-
seqout
SEQ | OPTIONAL
-
A standard sequence output.
Examples
- SerialPort
