Container (Dashboard)
Description
It is used to group several Widgets, and it is used when we want to additionally organize a page that contains a large number of Widgets or if we want to perform some operation on several Widgets at once, e.g. hide using the Visible property of the Container. When the Widget is inside the Container, then its left and top coordinates are relative to the left and top of the Container, which means that when the Container is moved, all the Widgets inside it are also moved. Widgets are added to the Container via the Widgets Structure panel using drag and drop.
Properties
Specific
-
Visible
EXPRESSION (boolean)
-
If the calculated expression is true then the Widget is visible, and if it is false then the Widget is hidden. It can be left blank, in which case the Widget is always visible.
Layout
-
Layout
Enum
-
Determines how Child widgets are positioned within this container:
Static– Child widgets are positioned within the Container using their left and top properties.Horizontal– Child widgets are positioned from left to right (or vice versa if RTL is selected in theSetPageDirectionaction) and in order according to the order set through the Widgets Structure panel. So, if this option is selected, then the left property of the Child widget is not used. If a Child widget is hidden, then it is skipped and its position is taken by the next visible Widget in the list.Vertical– Child widgets are positioned from top to bottom and in order according to the order set through the Widgets Structure panel. So, if this option is selected, then the top property of the Child widget is not used. If a Child widget is hidden, then it is skipped and its position is taken by the next visible Widget from the list.Docking Manager– Each child widget is located inside separate tab and these tabs can be arranged within container boundaries in an arbitrary way. For example, they can be grouped inside tab strips or docked at any position inside container. This options is only available for Dashboard projects.
-
Edit layout
Any
-
If
Layoutproperty is set toDocking Managerthen this button opens the editor for configuring initial position of tabs within container. Please note, user can later change the layout configuration when dashboard is running. User changes are saved in.eez-project-runtime-settingsfile, created at the same location where the.eez-projectfile is. -
Tab title
EXPRESSION (string)
-
If this widget is a child of a container with layout set to
Docking Manager, use this property to set the title of the tab that contains this widget.
Position and size
-
Resizing
Any
-
If the page where this Widget is located has the “Scale to fit” option enabled, then this option can be used to control how the position and size of the widget will be calculated when scaling the page:

With the Pin to edge option we can fix the top, right, bottom and left edge of the Widget in relation to the page when it changes its original dimension because the Scale to fit option is selected. E.g. if we selected Pin to top edge then the distance between the top edge of the page and the top edge of the Widget will always be the same, in other words the Top position does not change the value. If Pin to top edge is not selected, then the Top position will scale proportionally as the page height scales.
Using the Fix size option, we can fix the width/height of the Widget, i.e. if this option is selected the width/height will always be the same, and if not selected the width/height will scale proportionally as the page height scales.
Note: If Pin to left edge and Pin to right edge are selected, then the Fix width option will be disabled, and conversely if Fix width is selected, then both Pin to left edge and Pin to right edge cannot be selected, because both cannot be satisfied. The same applies to Pin to top edge and Pin to bottom edge and Fix width.
-
Hide “Widget is outside of its parent” warning
Boolean
-
Check when we want to hide “Widget is outside of its parent” warning message(s).
-
Left
Number
-
X position of the component in relation to the page or parent widget. It is set in pixels.
Hint: when setting the value of this property (as well as the
Top,WidthandHeightproperties), simple mathematical expressions can be used. When we enter an expression and press enter, the expression will be evaluated and the result set as the value of this property. It is allowed to use+,-,*and/operators in expressions. Brackets can also be used.Examples of such mathematical expressions:
18 + 36,50 + 32 * 6,(100 - 32) / 2. -
Top
Number
-
Y position of the component in relation to the page or parent widget. It is set in pixels.
-
Width
Number
-
The width of the component. It is set in pixels.
-
Height
Number
-
The height of the component. It is set in pixels.
-
Absolute pos.
String
-
The absolute position of the component in relation to the page. This property is read-only.
-
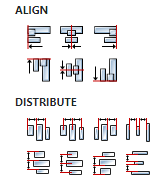
Align and distribute
Any
-
Alignment icons and component distribution. Alignment icons appear when two or more components are selected, and distribution icons appear when three or more components are selected.

-
Center widget
Any
-
Icons for horizontal and vertical centering of widgets within a page or parent widget.

General
-
Name
String
-
Optional name to display in the Widgets Structure panel in the editor. If not set then
Containeris displayed.
Style
-
Default
Object
-
Style used when rendering the background of the Widget.
Events
-
Event handlers
Array
-
List of event handler definitions. During execution, the widget can generate certain events (e.g. the
CLICKEDevent is generated when the touchscreen is pressed and released within the Widget) and through this list we can specify the method of event processing. We must define these properties for each event handler:Event– Event that is processed, e.g.CLICKED.Handler type– There are two options:FloworAction. IfFlowis selected, a flow output will be added through which the event is processed, and ifActionis selected, then it is necessary to specify which User action will be performed during event processing.Action– If theHandler typeis set toAction, then here we need to enter the name of the User action that will be performed during the processing of the selected event.
Flow
-
Inputs
Array
-
Additional component inputs that the user can add as desired in order to use them to receive additional data needed when evaluating expressions in properties. Each input is given a name and type. Name is used when referencing an input within an expression. A type is used to project Check to check whether a data line that transmits data of that type is connected to the input or not.
-
Outputs
Array
-
Additional component outputs that the user can add to send data through. Each output is assigned a name and type. An example of using this output is e.g. in the Loop component, where we can put the output name for the
Variableproperty instead of e.g. variable name. In that case, the Loop component will not change the content of the variable in each step, but will send the current value through that output. -
Catch error
Boolean
-
If this checkbox is enabled then an
@Erroroutput will be added to the component and if an error occurs in this component during the execution of the Flow, the Flow will continue through that output. The data that will be passed through that output is the textual description of the error.
Examples
- eez-gui-widgets-demo
