LineChart (Dashboard)
Description
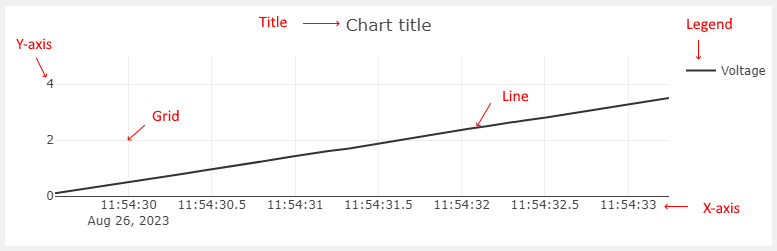
Displays a Line chart consisting of the following parts:
- Title
- X Axis
- Y axis
- A legend
- Grid
- One or more lines

At the beginning of the chart there is not a single point on the lines. In order to add a point, it is necessary to pass the data through value input. One point is added for each applied data on that input. The X and Y values of that point on all lines should then be calculated from the received data. For example the received data can be a structure that has an X value and a Y value for each line.
Properties
Specific
-
X value
EXPRESSION (any)
-
Defines the value on the X-axis for the added point. It can be set to the current time with
Date.now()or some other value, but care must be taken to increase the value with each newly added point. -
Lines
Array
-
Defines one or more lines on the Y-axis. The following must be specified for each line:
Label– The name of the line that is displayed in the Legend.Color– Color of the line.Value– The value on the Y axis for the added point.
-
Title
String
-
Name of the chart.
-
Display mode bar
Enum
-
When the mode bar with buttons will be displayed in the top right corner of the chart, possible options are:
Hover,AlwaysandNever. -
Show legend
Boolean
-
It should be set if we want to display the legend.
-
Show grid
Boolean
-
It should be set if we want to display the grid.
-
Show zero lines
Boolean
-
It should be set if we want to display zero lines.
-
Show X axis
Boolean
-
It should be set if we want to display the X-axis.
-
X axis tick suffix
String
-
If specified, this string value will be appended to the x axis values. Use this to set the unit of X Axis values.
-
X axis range option
Enum
-
Here we have two options:
Floating– X-axis range will be automatically selected based on the X value at all points.Fixed– X-axis range is set viaX axis range fromandX axis range toitems.
-
X axis range from
EXPRESSION (double)
-
If
Fixedis selected forX axis range option, then the lower limit of the X-axis range is set with this item. -
X axis range to
EXPRESSION (double)
-
If
Fixedis selected forX axis range option, then the upper limit of the X-axis range is set with this item. -
Show Y axis
Boolean
-
It should be set if we want to display the Y-axis.
-
Y axis tick suffix
String
-
If specified, this string value will be appended to the Y axis values. Use this to set the unit of Y Axis values.
-
Y axis range option
Enum
-
Here we have two options:
Floating– Y-axis range will be automatically selected based on the Y value at all points.Fixed– Y-axis range is set viaY axis range fromandY axis range toitems.
-
Y axis range from
EXPRESSION (double)
-
If
Fixedis selected forY axis range option, then the lower limit of the Y-axis range is set with this item. -
Y axis range to
EXPRESSION (double)
-
If
Fixedis selected forY axis range option, then the upper limit of the Y-axis range is set with this item. -
Max points
EXPRESSION (integer)
-
The maximum number of points that will be displayed.
-
Margin
Object
-
Manually selected margin values between the Widget borders and the chart itself within the Widget. It is necessary to leave an empty space for Title (displayed above the chart, so the appropriate
Topmargin should be selected), X-axis (displayed below the chart,Bottommargin), Y-axis (displayed to the left of the chart,Leftmargin) and Legend (displayed to the right of the chart,Rightmargin). -
Marker
EXPRESSION (float)
-
At this position, a vertical line will be displayed inside the chart using
Markerstyle. -
Visible
EXPRESSION (boolean)
-
If the calculated expression is true then the Widget is visible, and if it is false then the Widget is hidden. It can be left blank, in which case the Widget is always visible.
Position and size
-
Resizing
Any
-
If the page where this Widget is located has the “Scale to fit” option enabled, then this option can be used to control how the position and size of the widget will be calculated when scaling the page:

With the Pin to edge option we can fix the top, right, bottom and left edge of the Widget in relation to the page when it changes its original dimension because the Scale to fit option is selected. E.g. if we selected Pin to top edge then the distance between the top edge of the page and the top edge of the Widget will always be the same, in other words the Top position does not change the value. If Pin to top edge is not selected, then the Top position will scale proportionally as the page height scales.
Using the Fix size option, we can fix the width/height of the Widget, i.e. if this option is selected the width/height will always be the same, and if not selected the width/height will scale proportionally as the page height scales.
Note: If Pin to left edge and Pin to right edge are selected, then the Fix width option will be disabled, and conversely if Fix width is selected, then both Pin to left edge and Pin to right edge cannot be selected, because both cannot be satisfied. The same applies to Pin to top edge and Pin to bottom edge and Fix width.
-
Left
Number
-
X position of the component in relation to the page or parent widget. It is set in pixels.
Hint: when setting the value of this property (as well as the
Top,WidthandHeightproperties), simple mathematical expressions can be used. When we enter an expression and press enter, the expression will be evaluated and the result set as the value of this property. It is allowed to use+,-,*and/operators in expressions. Brackets can also be used.Examples of such mathematical expressions:
18 + 36,50 + 32 * 6,(100 - 32) / 2. -
Top
Number
-
Y position of the component in relation to the page or parent widget. It is set in pixels.
-
Width
Number
-
The width of the component. It is set in pixels.
-
Height
Number
-
The height of the component. It is set in pixels.
-
Absolute pos.
String
-
The absolute position of the component in relation to the page. This property is read-only.
-
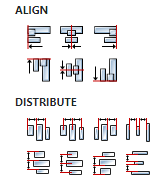
Align and distribute
Any
-
Alignment icons and component distribution. Alignment icons appear when two or more components are selected, and distribution icons appear when three or more components are selected.

-
Center widget
Any
-
Icons for horizontal and vertical centering of widgets within a page or parent widget.

Layout
-
Tab title
EXPRESSION (string)
-
If this widget is a child of a container with layout set to
Docking Manager, use this property to set the title of the tab that contains this widget.
Style
-
Default
Object
-
Style used when rendering of the Widget.
-
Marker
Object
-
Style used to render the marker.
Events
-
Event handlers
Array
-
List of event handler definitions. During execution, the widget can generate certain events (e.g. the
CLICKEDevent is generated when the touchscreen is pressed and released within the Widget) and through this list we can specify the method of event processing. We must define these properties for each event handler:Event– Event that is processed, e.g.CLICKED.Handler type– There are two options:FloworAction. IfFlowis selected, a flow output will be added through which the event is processed, and ifActionis selected, then it is necessary to specify which User action will be performed during event processing.Action– If theHandler typeis set toAction, then here we need to enter the name of the User action that will be performed during the processing of the selected event.
Flow
-
Output widget handle
Boolean
-
If enabled then a new output named
@Widgetwill be added. In runtime, upon a widget creation, a value of typewidgetwill be sent through this output. This value can be used in other parts of the flow when reference to the widget is required. One such example isAddToInstrumentHistoryaction component whenPlotlyis selected for theItem typeproperty. Then it is necessary to set the propertyPlotly widgetto the reference to LineChart widget. -
Inputs
Array
-
Additional component inputs that the user can add as desired in order to use them to receive additional data needed when evaluating expressions in properties. Each input is given a name and type. Name is used when referencing an input within an expression. A type is used to project Check to check whether a data line that transmits data of that type is connected to the input or not.
-
Outputs
Array
-
Additional component outputs that the user can add to send data through. Each output is assigned a name and type. An example of using this output is e.g. in the Loop component, where we can put the output name for the
Variableproperty instead of e.g. variable name. In that case, the Loop component will not change the content of the variable in each step, but will send the current value through that output. -
Catch error
Boolean
-
If this checkbox is enabled then an
@Erroroutput will be added to the component and if an error occurs in this component during the execution of the Flow, the Flow will continue through that output. The data that will be passed through that output is the textual description of the error.
Inputs
-
reset
DATA(any) | OPTIONAL
-
If we want to erase all the points on the chart, it is necessary to send a signal to this input.
-
value
DATA(any) | MANDATORY
-
The input to which the value of the point that we want to add to the chart is sent. When the maximum number of points, which is set through the
Max pointsitem, is reached, then the oldest added point will be deleted.
Examples
- Dashboard Widgets Demo
