P6. EEZ Flow
P6.1. EEZ Flow basic concepts
EEZ Flow is used to add programming logic to a project which enables programming using Flowcharts.
Flow can be an integral part of the page definition because the Widgets can be interactive and thus be an integral part of the Flow (connected to Actions and other Widgets by Flow lines). It is also possible to create a User Action for a Flow that does not have any graphic elements. The basic Flow elements are described below.

|
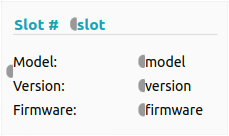
Widget A component that adds a visible graphic element to a page. The Widget can be combined with other Widgets and Actions. For this, one or more inputs and outputs can be defined, which are displayed as semicircles on the left or right side (see arrow). |

|
User Widget User Widget is a convenient way to group part of a project that contains graphical elements for further reuse. Input and Output Actions are used to connect the User Widget with the rest of the Flow which are displayed as semicircles on the left or right side. A User Widget can be created from the User Widgets panel (Add Item option) or by selecting a part of the flow in the page editor and using the Create User Widget option in the right-click menu. |

|
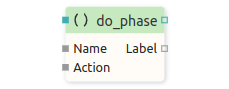
Action A component that has no visible element on the page. An Action usually has at least one input and/or output to connect to other Widgets and Actions. |

|
User Action User Action is a convenient way to group part of a project for further reuse. User Action can use Start, End, Input, Output actions as connection points with the rest of the Flow. |

|
Sequence Flow line Sequence Flow line is used to define the execution Flow. The Action or Widget will be executed when it receives execution information on the sequence input (there is no data transfer, so it can be said that "null data" has been received). At the end of the execution of the Action or Widget, information ("null data") is sent to the next one or more Actions or Widgets through the sequence output. Sequence Flow line when not selected is shown in verdigris (greenish-blue) color.
|

|
Data Flow line A data Flow line similar to a sequence Flow line can be used to define Flow execution. The data Flow line connects to the data input of the Action or Widget. Likewise, obtaining information after the execution of an Action on the data output is used to pass the execution information to the next one or more Actions or Widgets. In contrast to the sequence Flow line, the actual data is transferred along the data line: integer, string, structure, etc. When the data Flow line is not selected, it is displayed in gray color. |
P6.2. Flow execution
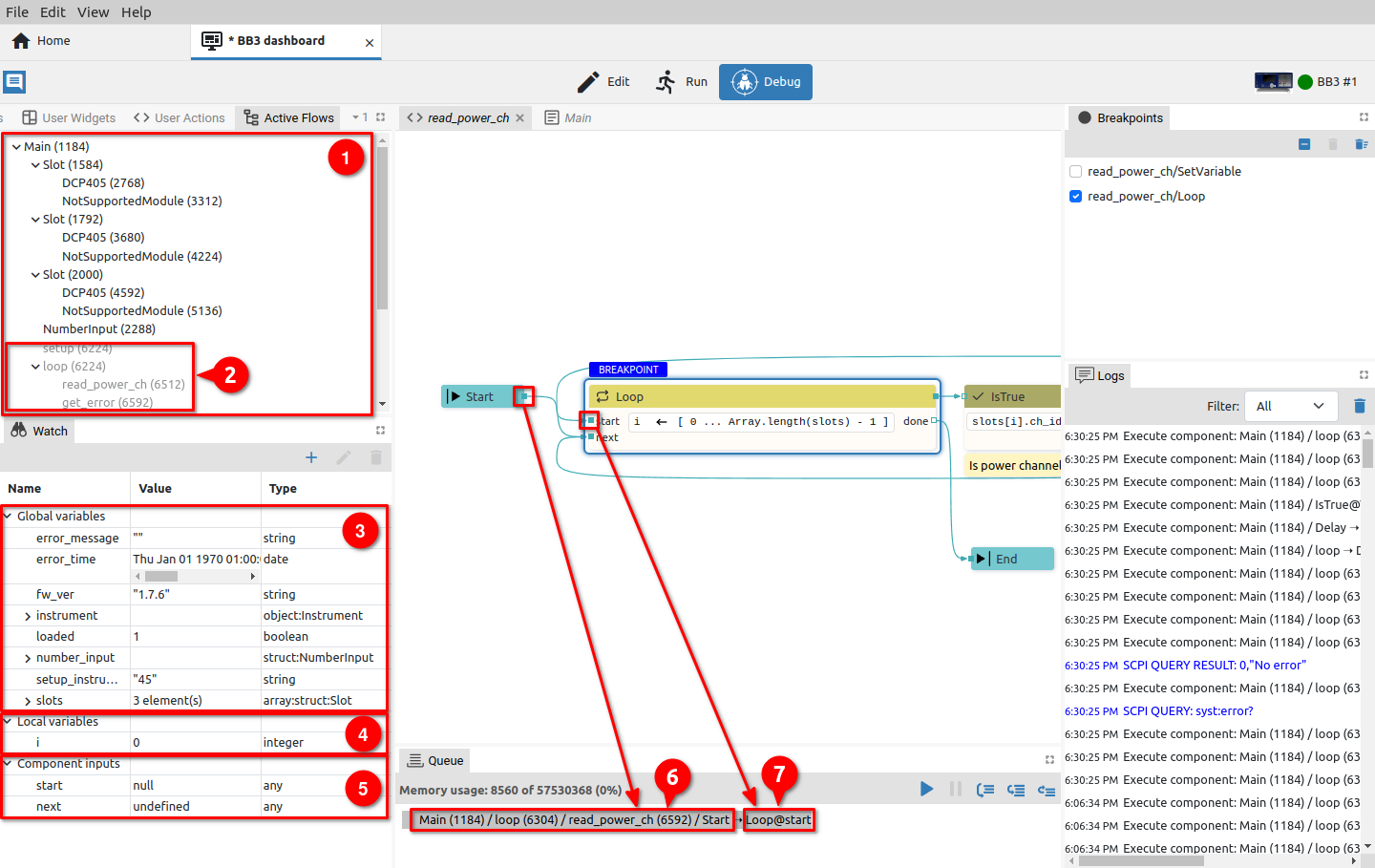
EEZ Studio allows multiple Flows to be executed in parallel within the same project. Project execution monitoring is possible in Debug mode (Fig. 1).
During execution, the current value of all global variables and the list of active Flows is preserved.
At some point there can be one or more active Flows. Each active Flow stores the current values of all its local variables, the values of all inputs on all components and the internal state of all components belonging to that Flow (namely, some components have internal state, for example, the Loop component remembers how many times it has looped).
The execution queue contains a list of all components that are ready for execution. All active Flows share the same execution queue.
When the project is executed in Debug mode, we can monitor in the Active Flows panel which Flows are active (1) and, as well as those that have finished execution, are no longer active, i.e. they are no longer in the execution queue (2). In the example in Fig. 1 we see that the Main page has one active Flow and under it are all the active Flows for the Widgets located in the Main page: we have three Slot Widgets, and each of them has its own two active Flows under it (DCP405 and NotSupportedModule).
The Watch panel allows us to monitor the state of global variables (3). There we also find a list of local variables of the currently active Flow (4) as well as the input state of the component that will be executed next (5).
Numbers in parentheses next to the Flow name are memory addresses where the state of an individual active Flow is stored (e.g. 1184 for Main Flow).
One component at a time is taken from the beginning of the execution queue and executed.
During the execution of a component, data can be sent to one of the outputs, which will then be forwarded via Flow lines to the inputs of other components.
In the Queue panel, we can see the current activity, for example, that a value was sent from the output of the Start component to the Start input of the Loop component.
At the moment when the component receives data via the Flow line on one of the inputs, it will be placed at the end of the execution queue (i.e. it is ready for execution when it comes to its turn) if by then it has received data on all data inputs and on at least one sequence input (if such exists). If there is no Flow line that ends in an input, then that input is not looked at in this test.
Why only one sequence input? For example, the Loop component has two sequence inputs, Start and Next, and it is enough for one of them to receive data to become ready for execution (once on Start and later multiple times on Next).
When executing the component, all sequence inputs are deleted (data value is cleared), and data inputs keep the current data (last data value is kept). Which means that if new data comes later on only one sequence input, the component will be executed again because it already has data on all data inputs since they have been saved. Exceptions are possible here when a component can delete the value on one of its data inputs by itself. For such components, it will be specifically stated in its description.
If the component has no inputs (or if there is no Flow line that ends in one of the component’s inputs), then it is immediately placed in the execution queue during initialization (i.e. when the Flow is started). For example Start is such a component and it is always executed immediately.
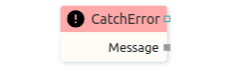
The Catch error component, although it has no inputs, will not be executed immediately, but only when an error occurs in the Flow in which it is located.
The OnEvent component also has no inputs and will not be executed immediately, but only when a page event occurs (examples of page events: open page, close page).
Widgets are executed immediately. Namely, Widgets are also components that participate in the execution of the Flow: they can receive values on their inputs and can send values through their outputs.
Components that preserve internal state, i.e. whose execution takes a long time, are also marked with a special icon in the debugger (Fig. 2). Example of such components: Loop, Delay, SCPI, etc. Such components, when they have done part of their work, can put themselves back in the queue. For example The SCPI component executes the first command, is placed in the queue again, then executes the second command, is placed in the queue, and so on until the last command – while keeping the information in its internal state about which command it reached. In this way, parallel execution of all Flows was achieved, i.e. there is no waiting for the SCPI component to execute all its commands before some other component can be executed.
P6.3. Flow examples
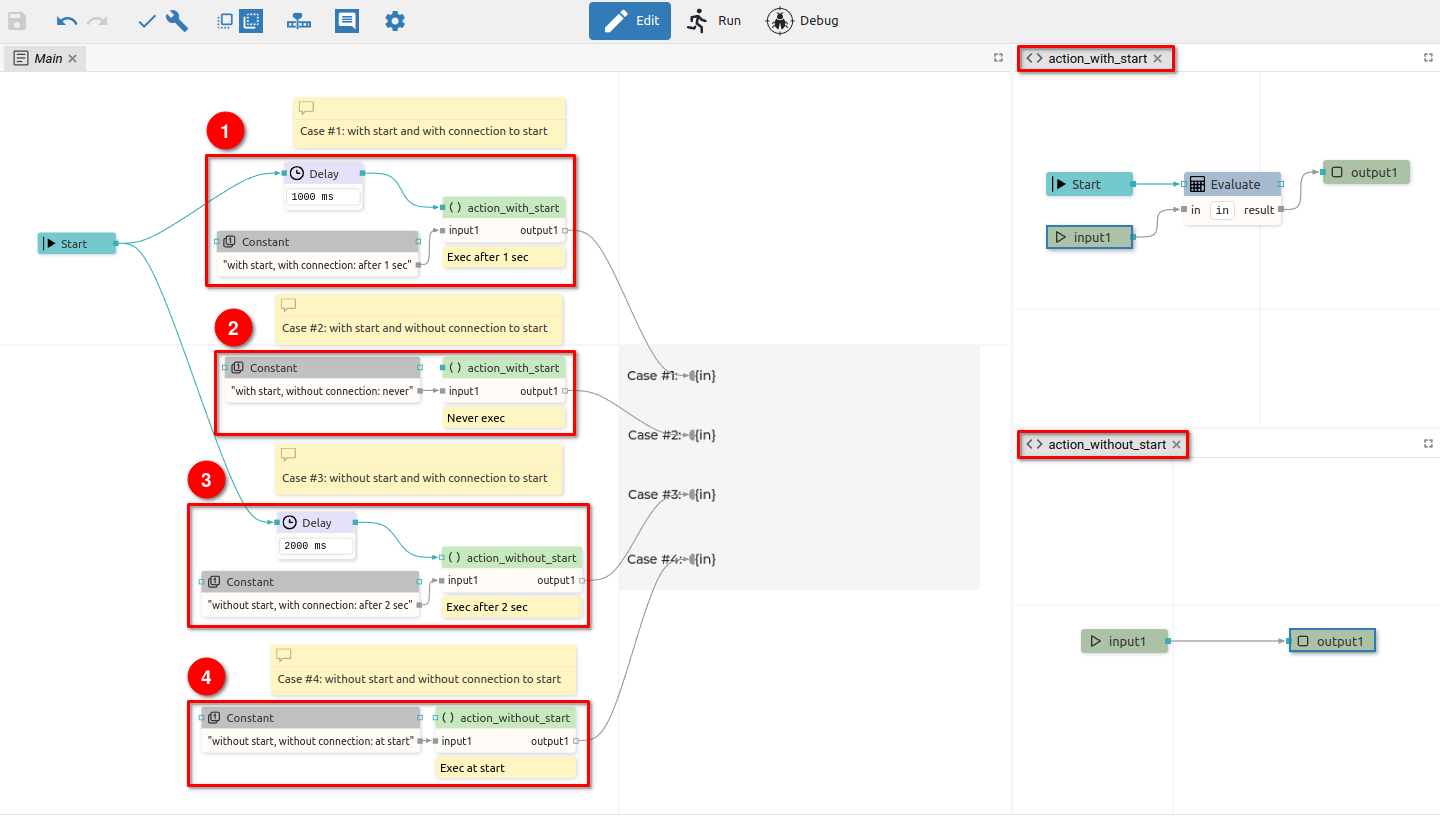
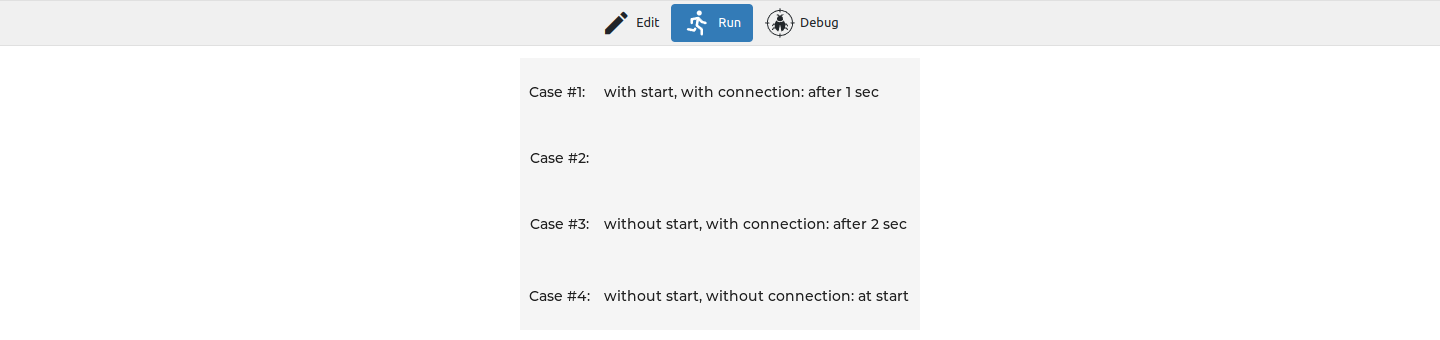
Flow execution will depend on the way components are connected. In Fig. 3 shows four simple Flows that contain User Actions whose inputs are triggered in different ways. Fig. 4 also shows the final execution results when the defined string will appear upon startup (4), with a defined delay (1) (3) or will not be displayed at all due to incorrect connection (2).
Case #1 contains the User Action action_with_start that implements the Start action, making the sequence flow input mandatory. Flow will display the result after the 1 second Delay action is over. Case #3 will behave in the same way, where even though the sequence flow input is not mandatory (action_without_start is used).
In Case #4, it can be seen that if the sequence flow input is not mandatory, the User Action will be executed immediately at the start when the Constant will pass the string to be displayed.
In Case #2, we have a mandatory sequence input and nothing is connected to it. The Action will therefore not be executed and an error will be displayed in the editor.
Important: Although case #2 reports an error in the editor, it is allowed to run such a Flow. This is handy in case when not everything is connected, but we still want to test what has been done so far.