Animate
Description
If this action is used inside Page or User Widget, it will move the position of the animation timeline from one position (From property) to another (To property) with given speed (Speed property).
If we want to instantly jump to a certain position (To property), then we should set the Speed to 0 – in that case the From property value doesn’t matter (it can be set to the same value as To property).
The expression Flow.pageTimelinePosition() can be used for the From property and in that case the animation will start from the current position.
Properties
Specific
-
From
EXPRESSION (float)
-
Start position set in seconds.
-
To
EXPRESSION (float)
-
End position set in seconds.
-
Speed
EXPRESSION (float)
-
Determines the duration of the animation. If set to
1then the animation will lastFrom - Toseconds. If we want a twice as fast animation then it should be set to2, and if we want a twice slower animation then it should be set to0.5.If we want the animation to last a specific time
Tthen the formulaT / (From - To)can be used, e.g. ifTis equal to0.5seconds, From1seconds and To3seconds, then0.5 / (3 - 1)should be set for speed, i.e.0.25.If it is set to
0then it will immediately jump to theToposition during execution.
General
-
Description
String
-
This is the description of the Action component. Description is displayed below the component in the Project editor/viewer. In the main toolbar, it is possible to hide or display descriptions of all components with one click.
Flow
-
Inputs
Array
-
Additional component inputs that the user can add as desired in order to use them to receive additional data needed when evaluating expressions in properties. Each input is given a name and type. Name is used when referencing an input within an expression. A type is used to project Check to check whether a data line that transmits data of that type is connected to the input or not.
-
Outputs
Array
-
Additional component outputs that the user can add to send data through. Each output is assigned a name and type. An example of using this output is e.g. in the Loop component, where we can put the output name for the
Variableproperty instead of e.g. variable name. In that case, the Loop component will not change the content of the variable in each step, but will send the current value through that output. -
Catch error
Boolean
-
If this checkbox is enabled then an
@Erroroutput will be added to the component and if an error occurs in this component during the execution of the Flow, the Flow will continue through that output. The data that will be passed through that output is the textual description of the error.
Position and size
-
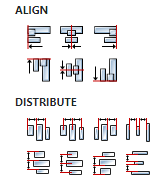
Align and distribute
Any
-
Alignment icons and component distribution. Alignment icons appear when two or more components are selected, and distribution icons appear when three or more components are selected.

Inputs
-
seqin
SEQ | OPTIONAL
-
A standard sequence input.
Outputs
-
seqout
SEQ | OPTIONAL
-
A standard sequence output. It is activated when the animation is finished, ie. when the
Toposition was reached.
Examples
- Animation
- sld-eez-flow-demo
