Estimated reading time: 2 minutes
The new EEZ Studio pre-release version 0.9.92 (aka Milestone 8) brings a new important feature: the animation of graphical elements to create a more attractive and intuitive user interface.
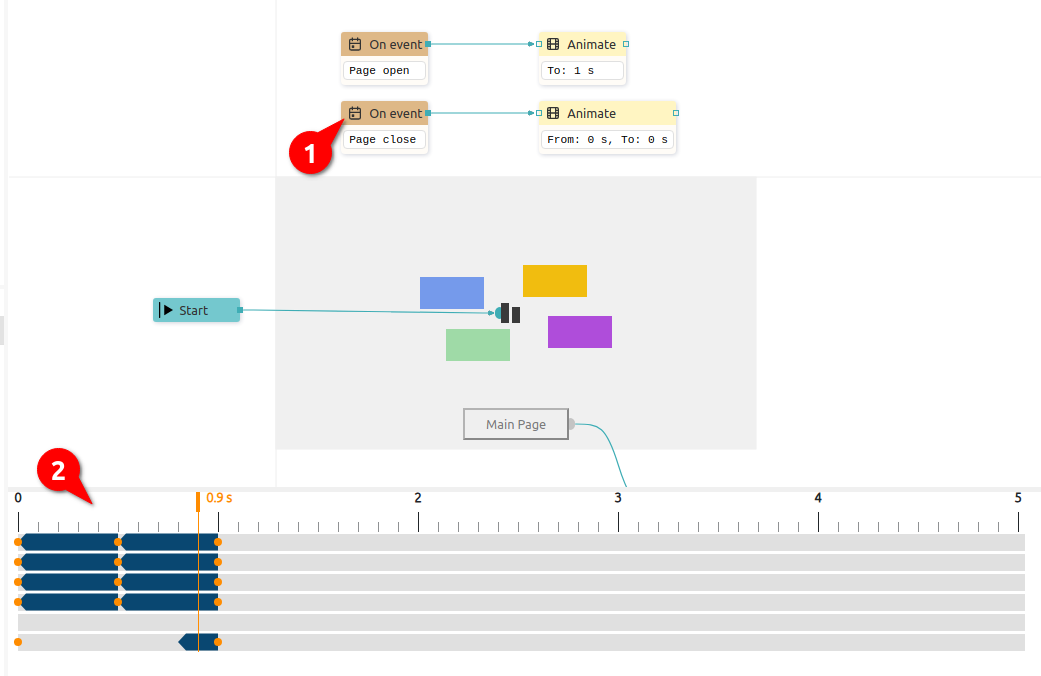
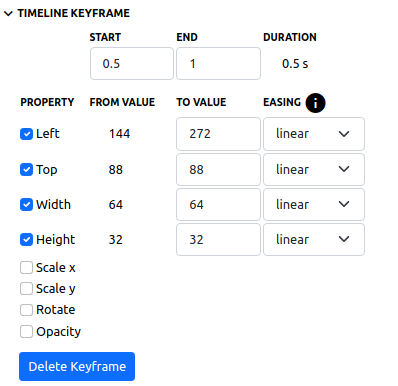
To make adding animations as easy as possible, visual timeline is supported, graphic elements that can be animated have been given a new section for defining timeline keyframe parameters. Also, the newly added Animate action block offers the definition of the start and end position during animation as well as the speed of change.
It is currently possible to define the following properties of a graphic element during animation:
- Position and size (Left, Top, Width, Height)
- Scale X and Scale Y
- Rotate
- Opacity
For the path from the initial to the final state, an easing function can be defined that specifies the rate of change of a parameter over time. There are 31 different functions available.
In this version, in addition to the already mentioned Animate action, three new ones have been added: File open dialog, Set page direction and On event. A number of improvements and optimizations have been made, thanks to which the execution of the flow is now more reliable and faster.
* * *
The main sponsor of the development of EEZ Studio is NLnet. If you would like to support our work, please consider making a donation using one of the following methods:
- Liberapay (PayPal gateway)
- Bitcoin: bc1qt9r6str2whz9y4nspc922lduqc4fd7ms3y00dn
- Any ERC-20 token on Ethereum, Fantom, BSC or Polygon network: 0x67B83E8b3BBa10d8A48aF7C6f0C3658F0d54Ba35
You can follow our further activities on Twitter, GitHub and our Discord server.